2010八月1
以下是宽度变化的示例,高度也可参考:
<script type="text/javascript">
function initWidth() {
var bodyWidth = document.compatMode == "BackCompat"?document.body.clientWidth:document.documentElement.clientWidth;
document.getElementById("Content").style.width = bodyWidth - 180;
}
initWidth();
if (document.attachEvent) {
window.attachEvent('onresize', initWidth);
} else {
window.addEventListener('resize', initWidth, false);
}
</script>
2010七月31
安装完3.0.1英文原版之后,使用3.0简体中文语言包替换对应文件即可。
WordPress 3.0.1 英文原版:zip下载
WordPress 3.0 简体中文语言包:zip下载
..
2010七月29
前台代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>test</title>
<LINK href="/wi/css/oa/blue/menu.css" type=text/css media=screen rel=stylesheet>
<script language="javascript" src="/wi/script/prototype.js"></script>
<script language="javascript" src="/wi/script/buffalo.js"></script>
</head>
<script language="javascript">
var endPointTop = '/wi/buffalo';
var waitingImg = '/wi/images/oa/loading.gif';
var loadingImg = '/wi/images/oa/loading.gif';
var userId = 'superadmin';
var deptId = '0001';
function test() {
try {
var user = Buffalo.Form.formToBean("form1", "modules.sys.Sys_user", true);
var buffalo = new Buffalo(endPointTop);
buffalo.remoteCall("desktopService.test", [userId,user], function(reply) {
var str = reply.getResult();
alert(str);
});
} catch (ex) {
// alert(ex);
}
}
</script>
<body style="margin: 0; padding: 0; overflow: auto; " marginwidth="0" topmargin="0" leftmargin="0" marginheight="0">
<a href="#" onclick="test();">test</a>
<form id ="form1">
<p>id:<input name="id" type="text" id="id">
name:<input name="name" type="text" id="name">
age: <input name="age" type="text" id="age">
memo: <input name="memo" type="text" id="memo">
</p>
</form>
</body>
</html>
后台bean
public class User {
private int id;
private String name;
private int age;
private String memo;
public User() {
}
//结合数据库操作可以添加 rs.getString 、get、set 方法
}
执行类
public class desktopService {
public int test(String userId, Sys_user obj) {
return 1;
}
}
buffalo缺点
实测过程中发现,buffalo实现form表单元素绑定是一对一的,form里包含多余的元素会报错。
2010七月27
Buffalo ajax使用说明
源代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>LeftMenu</title>
<LINK href="css/menu.css" type=text/css media=screen rel=stylesheet>
<script language="javascript" src="script/prototype.js"></script>
<script language="javascript" src="script/buffalo.js"></script>
</head>
<script language="javascript">
var endPointTop = '/${globals_sys_basename}/buffalo';//globals_sys_basename应用根目录
var waitingImg = '/${globals_sys_basename}/images/oa/loading.gif';
var loadingImg = '/${globals_sys_basename}/images/oa/loading.gif';
var userId = '$!{user.getLoginname()}';
var deptId = '$!{user.getUnitid()}';
var alreadyOpenTableId = null;
var hrefBaseValue = null;
//HTTP://WWW.WIZZER.CN
function getUl(e) {
for (var i = 0; i < e.childNodes.length; i ++) {
if (e.childNodes[i].nodeName.toUpperCase() == "UL")return true;
}
return false;
}
function subMenu(e, menuId) {//动态增加下级菜单
if (getUl(e))return;
try {
var buffalo = new Buffalo(endPointTop);
buffalo.remoteCall("desktopService.getSubMenu", [userId,menuId], function(reply) {
//desktopService.getSubMenu ajax调用后台方法,传递用户名、一级栏目ID
var str = reply.getResult();//返回ArrayList对象或List对象
if (str.length>0) {
var ulElem = document.createElement("ul");
var temp = "";
ulElem.className = "MenuLevel2";
ulElem.ID = "MENU_" + menuId + "S";
ulElem.style.display = "";
for (var i = 0; i < str.length; i++) {
temp += "<li id='MENU_"+str[i].id+"' class='level2' onclick=\"subMenu(this,'" + str[i].id + "');menuClick(this);\" ><div>";
if (str[i].ext3 != null && str[i].ext3 != "") {
temp += "<img src='/$!globals_sys_basename/private/Icons/" + str[i].ext3 + "'>";//小图标
}
temp += "" + str[i].name + "</div></li>";
}
ulElem.innerHTML = temp;
e.appendChild(ulElem);
}
});
} catch (ex) {
}
}
function closeMenu() {
if (alreadyOpenTableId == null) return;
alreadyOpenTable = document.all(alreadyOpenTableId);
if (alreadyOpenTable.childNodes.length > 1){
targetTable = alreadyOpenTable.childNodes[1];
}else{return;}
targetTable.style.display = "none";
alreadyOpenTableId = null;
}
function menuClick(e) {
var currentTableSrc = e;
if (currentTableSrc.id != alreadyOpenTableId && currentTableSrc.id!=alreadyOpenTableId+"0001") closeMenu();
targetTableId = currentTableSrc.id + "S";
if (e.childNodes.length > 1){
targetTable = e.childNodes[1];
}else{targetTable=null;}
if (targetTable == null)return;
if (targetTable.style.display == "none") {
targetTable.style.display = '';
alreadyOpenTableId = currentTableSrc.id;
} else {
targetTable.style.display = "none";
}
}
</script>
<body style="margin: 0; padding: 0; overflow: auto; " marginwidth="0" topmargin="0" leftmargin="0" marginheight="0">
<ul id=MenuUl>
#foreach($obj in $list)//使用模板语言循环出第一级菜单
<li id="MENU_$!{obj.getId()}" onclick="subMenu(this,'$!{obj.getId()}');menuClick(this);"><div>#if(${obj.getExt3()})<img src="/$!globals_sys_basename/private/Icons/$!{obj.ext3}">#end $!{obj.getName()}</div>
</li>
#end
</ul>
</body>
</html>
menu.css样式表
body {
background: #d8edfc;
font-size: 12px;
font-family: 宋体;
scrollbar-base-color: #dbecf8;
scrollbar-arrow-color: #2a8ed1;
scrollbar-track-color: #bdddf2;
scrollbar-3dlight-color: #2886c5;
scrollbar-darkshadow-color: #2886c5;
scrollbar-face-color: #dbecf8;
scrollbar-shadow-color: #dbecf8;
margin: 1px;
border: 3px solid #4891c6;
}
#MenuUl {
list-style:none;
margin: 0px;
padding: 0px;
background: #d8ebf7;
}
ul.MenuLevel2 {
list-style:none;
margin: 0px;
padding: 0px;
background: #d8ebf7;
}
.level1 {
font-weight: bold;
color: #005790;
padding-bottom: 1px;
}
.level2 {
font-weight: normal;
color: #005790;
}
.level3Head {
font-weight: normal;
color: #2479b6;
width: 100%;
height: 21px;
padding-left: 61px;
padding-top: 4px;
background: url(images/menu_bg_head.gif) no-repeat;
cursor: hand;
}
.level33 {
font-weight: normal;
color: #2479b6;
width: 100%;
height: 21px;
padding-left: 61px;
padding-top: 4px;
background: url(images/menu_bg_3.gif) no-repeat;
cursor: hand;
}
.level32 {
font-weight: normal;
color: #2479b6;
width: 100%;
height: 21px;
padding-left: 61px;
padding-top: 4px;
background: url(images/menu_bg_2.gif) no-repeat;
cursor: hand;
}
.level1Style {
/*font-size:18px; */
width: 155px;
height: 24px;
background: url(images/menu_btn_bg.gif) no-repeat;
padding-left: 20px;
padding-top: 4px;
cursor: hand;
}
.level1SelectedStyle {
width: 155px;
height: 24px;
background: url(images/menu_btn_bg_selected.gif) no-repeat;
padding-left: 20px;
padding-top: 4px;
cursor: hand;
}
.level2Style {
width: 100%;
height: 20px;
background: #8ec4e9;
padding-left: 30px;
padding-top: 4px;
border-top: 1px solid #eff6fb;
cursor: hand;
}
2010七月24
1、首先安装wp-cumulus 标签Tag Cloud插件
这个不用教了吧?:)啰嗦一下:
参数:
wp_tag_cloud parameters:smallest=8&largest=22&number=45
设置最小字体、最大字体、总数量
应用:
若网站主题不能自动支持,可以手动编辑php文件,加入 <?php wp_cumulus_insert(); ?> 代码。
2、使用说明
鼠标右击下面链接,选择“另存为”(仅7K大小,效果见本站首页右下):
/wp-content/plugins/wp-cumulus/tagcloud.swf
上传替换网站 /wp-content/plugins/wp-cumulus/ 下tagcloud.swf文件,即可完美支持中文。
——以下是开发者阅读,普通用户可以略过————————————————————
3、修改wp-cumulus源代码

安装Adobe Flash CS4 后打开wp-cumulus源文件,按照上图步骤,选择“tag”文本框,不嵌入字符。
4、修改Tag.as
打开 C:\wp-cumulus\flash sources\com\roytanck\wpcumulus\Tag.as
源代码:
package com.roytanck.wpcumulus
{
import flash.geom.ColorTransform;
import flash.filters.*;
import flash.display.*;
import flash.events.*;
import flash.net.*;
import flash.text.*;
public class Tag extends Sprite {
private var _back:Sprite;
private var _node:XML;
private var _cx:Number;
private var _cy:Number;
private var _cz:Number;
private var _color:Number;
private var _hicolor:Number;
private var _active:Boolean;
private var _tf:TextField;
public function Tag( node:XML, color:Number, hicolor:Number ){
_node = node;
_color = color;
_hicolor = hicolor;
_active = false;
_tf = new TextField();
_tf.autoSize = TextFieldAutoSize.LEFT;
_tf.selectable = false;
_tf.antiAliasType = AntiAliasType.ADVANCED;
var format:TextFormat = new TextFormat();
format.font = "微软雅黑, Arial, 黑体";//设置字体
format.bold = true;
format.color = color;
format.size = 16 * getNumberFromString(node["@style"]);
_tf.defaultTextFormat = format;
//_tf.embedFonts = true; //是否使用字符库,这个肯定要注释掉
_tf.text = node;
var _loc_5:BlurFilter = new BlurFilter(5, 5, 1);
_tf.filters = [_loc_5];
var _loc_6:Bitmap = new Bitmap(null, "auto", true);
var _loc_7:BitmapData = new BitmapData(_tf.width, _tf.height, true, color);
_loc_7.draw(_tf);
_loc_6.bitmapData = _loc_7;
_loc_6.scaleY = 0.15;
_loc_6.scaleX = 0.15;
addChild(_loc_6);
_loc_6.x = (-this.width) / 2;
_loc_6.y = (-this.height) / 2;
_back = new Sprite();
_back.graphics.beginFill(_hicolor, 0);
_back.graphics.lineStyle(0.6, _hicolor);
_back.graphics.drawRect(0, 0, _loc_6.width, _loc_6.height);
_back.graphics.endFill();
addChildAt(_back, 0);
_back.x = (-_loc_6.width) / 2;
_back.y = (-_loc_6.height) / 2;
_back.visible = false;
if( _node["@href"].substr(0,4).toLowerCase() == "http" ){
this.mouseChildren = false;
this.buttonMode = true;
this.useHandCursor = true;
this.addEventListener(MouseEvent.MOUSE_OUT, mouseOutHandler);
this.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler);
this.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
}
}
private function mouseOverHandler( e:MouseEvent ):void {
_back.visible = true;
_tf.textColor = _hicolor;
_active = true;
}
private function mouseOutHandler( e:MouseEvent ):void {
_back.visible = false;
_tf.textColor = _color;
_active = false;
}
private function mouseUpHandler( e:MouseEvent ):void {
var request:URLRequest = new URLRequest( _node["@href"] );
var target:String = _node["@target"] == undefined ? "_self" : _node["@target"];
navigateToURL( request, target );
}
private function getNumberFromString( s:String ):Number {
return( Number( s.match( /(\d|\.|\,)/g ).join("").split(",").join(".") ) );
}
public function set cx( n:Number ){ _cx = n }
public function get cx():Number { return _cx; }
public function set cy( n:Number ){ _cy = n }
public function get cy():Number { return _cy; }
public function set cz( n:Number ){ _cz = n }
public function get cz():Number { return _cz; }
public function get active():Boolean { return _active; }
}
}
5、源代码下载
由于本空间不支持rar文件,所以有兴趣的可以到我的CSDN地址下载:
http://download.csdn.net/source/2571076
6、说明
花了一天的时间,查找了许多资料,先是官方的不支持中文,后来找到方法支持中文但是有抖动的现象,效果不好,再后来找到无抖动的swf文件,但是不开源,于是自己琢磨。。
请保留本站链接,咱都不收费而且开源了,是吧?。。呵呵
把一些注释、空格、再优化下代码,swf文件还可以压缩,这个需要你自己尝试了。。。
2010七月22
一般是 $ 函数冲突造成的,例如:
function $() {
var results = [], element;
for (var i = 0; i < arguments.length; i++) {
element = arguments[i];
if (typeof element == 'string')
element = document.getElementById(element);
results.push(Element.extend(element));
}
return results.reduce();
}
和
var $ = function (id) {
return "string" == typeof id ? document.getElementById(id) : id;
};
和
function $(ele) {
if (typeof(ele) == 'string'){
ele = document.getElementById(ele)
if(!ele){
return null;
}
}
if(ele){
Core.attachMethod(ele);
}
return ele;
}
等。。。。找出问题费了一定功夫。。:(
2010七月20
为了方便大家阅读本站分享的代码,特安装了代码高亮显示插件。
1、Auto SyntaxHighlighter
用于可视化编辑时插入代码
2、Syntax Highlighter and Code Prettifier Plugin for WordPress
用于页面显示。
——————————————————————————–
另外分享本站 安装的Wordpress插件经验。对一般的站点应该比较全,够用了吧?:)
1、Akismet 防止垃圾评论的插件,需要到官网注册key
2、Auto SyntaxHighlighter 代码高亮–可视化编辑插件(后台)
3、Syntax Highlighter and Code Prettifier Plugin for WordPress 代码高亮显示插件(前台)
4、NO Revisions 禁止Wordpress版本控制功能,实现文章编号的连续,节省KEY资源
5、Some Chinese Please! 评论必须包含中文插件
6、Watermark RELOADED 上传图片自动加水印插件
7、WP-Mail-SMTP 使用免费邮箱作为网站邮件服务器插件,教程:/?p=297
8、Auto_Save_Image 自动保存远程图片插件,并可设置去掉图片链接,自动添加水印
9、WP-PostViews 文章阅读统计插件(前台)
10、PostViews for Admin 后台显示文章统计数(后台)
11、WP-cumulus 非常炫的3D标签云插件,完美支持中文:/?p=482
12、其他:分享插件、防评论中的链接被百度搜集插件等。
2010七月19
测试了下站点的注册功能,发现邮件发送不了。提示空间禁止 mail() 函数~~:(
多方查找,终于找到解决办法,现分享如下:
1、首先开通QQ的域名邮箱功能,把域名和QQ邮箱进行绑定。
详情访问:http://domain.mail.qq.com/cgi-bin/loginpage
2、安装wordpress插件:WP-Mail-SMTP
在网站后台插件里搜索Mail会找到,进行在线安装。安装完毕点setting进入设置。
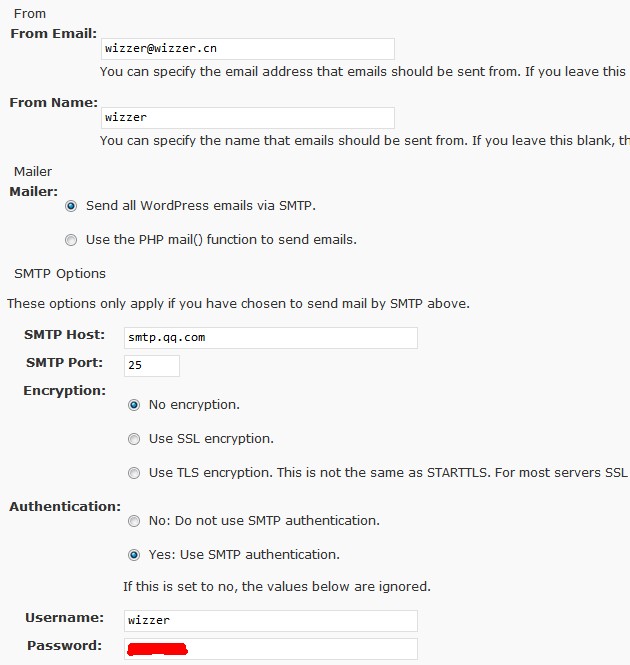
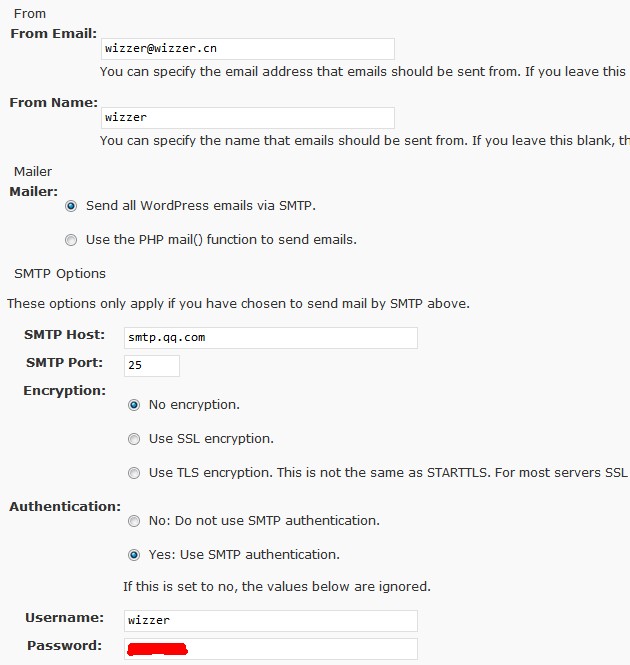
3、WP-Mail-SMTP设置如下:

update options 搞定。
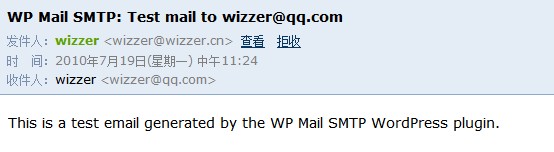
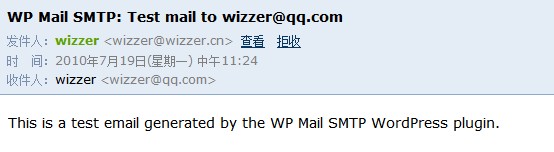
4、Send a test Mail

2010七月16
function SetCookie(name,value)
{
var Days = 1;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
}
function getCookie(name)//取cookies函数
{
var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));
if(arr != null) return unescape(arr[2]); return null;
}
function delCookie(name)//删除cookie
{
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval=getCookie(name);
if(cval!=null) document.cookie= name + "="+cval+";expires="+exp.toGMTString();
}