202512 月29

提示词
制作一款 wordpress 6.9 版本下的反垃圾评论插件,插件名称 wizspam,支持根据关键词过滤、IP地址过滤,支持对关键词、IP的管理等功能。
WizSpam – WordPress 反垃圾评论插件
一款功能强大的 WordPress 反垃圾评论插件,支持基于关键词和 IP 地址的智能过滤。
功能特性
🔑 关键词过滤
- 支持多种匹配方式:部分匹配、完全匹配、正则表达式
- 可视化管理关键词列表
- 批量导入导出关键词
- 支持启用/禁用单个关键词
🌐 IP 地址过滤
- 黑名单模式:拦截指定 IP
- 白名单模式:只允许指定 IP
- 支持 IP 段匹配(通配符和 CIDR 格式)
- 为每个 IP 添加备注说明
📊 统计和日志
- 实时统计拦截数据
- 按类型和时间查看拦截趋势
- 详细的拦截日志记录
- 支持日志筛选和分页
⚙️ 灵活配置
- 自定义垃圾评论处理方式
- 可配置拦截提示消息
- 自动清理过期日志
- 完全的中文界面
使用指南
添加关键词
- 进入 WordPress 后台 > WizSpam > 关键词管理
- 在”添加新关键词”表单中输入关键词
- 选择匹配方式:
- 部分匹配:评论内容包含该关键词即拦截
- 完全匹配:只有完整单词匹配才拦截
- 正则表达式:使用正则表达式进行高级匹配
- 点击”添加关键词”
添加 IP 地址
- 进入 WordPress 后台 > WizSpam > IP地址管理
- 在”添加新IP地址”表单中输入 IP
- 支持的格式:
- 单个 IP:
192.168.1.100
- IP 段(通配符):
192.168.1.*
- IP 段(CIDR):
192.168.1.0/24
- 选择列表类型(黑名单/白名单)
- 可选添加备注说明
- 点击”添加IP地址”
配置插件
- 进入 WordPress 后台 > WizSpam > 插件设置
- 配置以下选项:
- 垃圾评论处理方式:标记为垃圾/移至回收站/直接删除
- IP过滤模式:黑名单模式/白名单模式
- 显示拦截提示:是否向被拦截用户显示消息
- 日志保留天数:自动清理过期日志
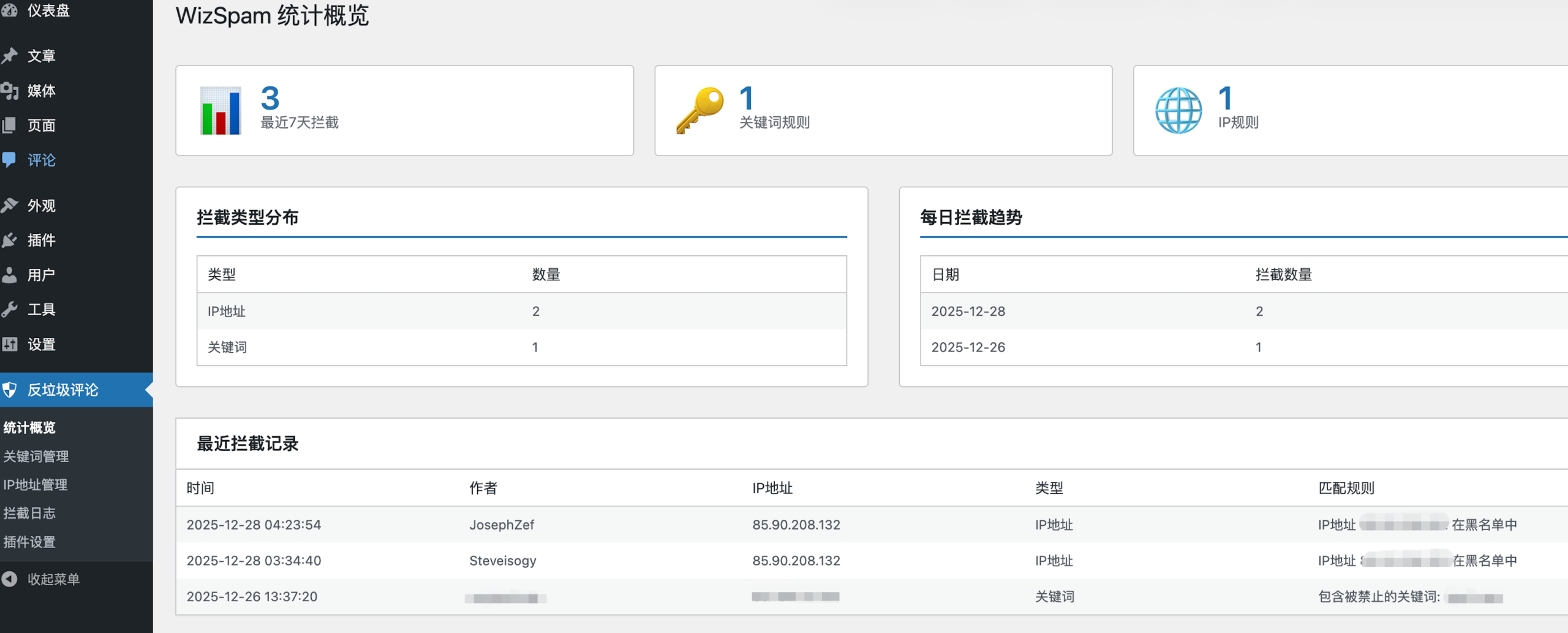
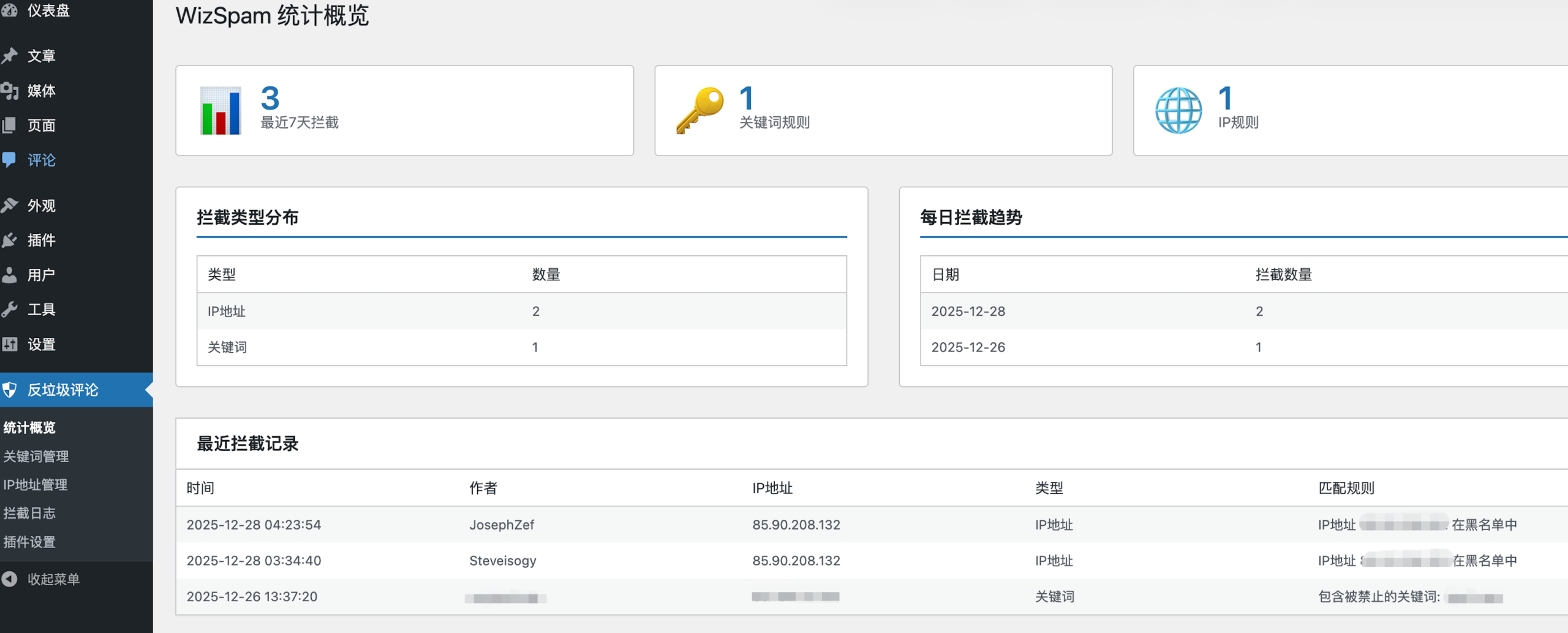
查看统计
- 进入 WordPress 后台 > WizSpam > 统计概览
- 查看最近 7 天的拦截统计
- 查看拦截类型分布
- 查看每日拦截趋势
- 查看最近拦截记录
查看日志
- 进入 WordPress 后台 > WizSpam > 拦截日志
- 可按类型筛选日志(关键词/IP)
- 支持分页浏览
- 可清空所有历史日志
PS:有需要的可以评论留下 Email,我会免费发送给你~~
202512 月24
1. 更新系统并接入 PPA 源
Ondřej Surý 的 PPA 是 Debian/Ubuntu 生态中最权威的 PHP 源,它会第一时间同步 PHP 8.5.x 的稳定版。
<code>sudo apt update
sudo apt install -y software-properties-common
# 添加 PPA 源(如果已添加则会自动跳过)
sudo add-apt-repository ppa:ondrej/php -y
sudo apt update
2. 安装 PHP 8.5 核心及其组件
为了确保你的业务能正常运行,除了安装核心包,还需要安装常用的扩展(以替代 8.0 版本的扩展):
<code># 安装 PHP 8.5 核心、FPM 及常用扩展
sudo apt install -y php8.5 php8.5-cli php8.5-fpm php8.5-common php8.5-mysql \
php8.5-xml php8.5-curl php8.5-mbstring php8.5-zip php8.5-gd php8.5-intl
3. 切换默认 PHP 版本
安装后,系统内会并存多个 PHP 版本。你需要将命令行默认指向 8.5:
<code># 切换 CLI 版本
sudo update-alternatives --set php /usr/bin/php8.5
# 验证版本
php -v
4. 更新 Web 服务器配置
如果你使用的是 Nginx,需要手动修改站点配置文件(通常在 /etc/nginx/sites-enabled/):
- 找到
fastcgi_pass 这一行。
- 将路径从旧版本修改为新版本:
- 旧:
fastcgi_pass unix:/run/php/php8.0-fpm.sock;
- 新:
fastcgi_pass unix:/run/php/php8.5-fpm.sock;
- 测试并重启 Nginx:Bash
sudo nginx -t && sudo systemctl restart nginx
5. (可选) 清理旧版本
确认网站运行无误后,可以删除 PHP 8.0 以节省 磁盘空间:
<code>sudo apt purge php8.0*
sudo apt autoremove -y
20113 月2
昨天升级之后就放着没管,也没去前台看看,谁知道不能访问了,额,一天时间。。
解决方法:
修改 wp-include/template-loader.php 文件,把下面两段话注释。
//if ( defined(‘WP_USE_THEMES’) && WP_USE_THEMES )
// do_action(‘template_redirect’);
20107 月31
安装完3.0.1英文原版之后,使用3.0简体中文语言包替换对应文件即可。
WordPress 3.0.1 英文原版:zip下载
WordPress 3.0 简体中文语言包:zip下载
..
20107 月24
1、首先安装wp-cumulus 标签Tag Cloud
插件
这个不用教了吧?:)啰嗦一下:
参数:
wp_tag_cloud parameters:smallest=8&largest=22&number=45
设置最小字体、最大字体、总数量
应用:
若网站主题不能自动支持,可以手动编辑php文件,加入 代码。
2、使用说明
鼠标右击下面链接,选择“另存为”(仅7K大小,效果见本站首页右下):
/wp-content/plugins/wp-cumulus/tagcloud.swf
上传替换网站 /wp-content/plugins/wp-cumulus/ 下tagcloud.swf文件,即可完美支持中文。
——以下是开发者阅读,普通用户可以略过————————————————————
3、修改wp-cumulus源代码

安装Adobe Flash CS4 后打开wp-cumulus源文件,按照上图步骤,选择“tag”文本框,不嵌入字符。
4、修改Tag.as
打开 C:\wp-cumulus\flash sources\com\roytanck\wpcumulus\Tag.as
源代码:
package com.roytanck.wpcumulus
{
import flash.geom.ColorTransform;
import flash.filters.*;
import flash.display.*;
import flash.events.*;
import flash.net.*;
import flash.text.*;
public class Tag extends Sprite {
private var _back:Sprite;
private var _node:XML;
private var _cx:Number;
private var _cy:Number;
private var _cz:Number;
private var _color:Number;
private var _hicolor:Number;
private var _active:Boolean;
private var _tf:TextField;
public function Tag( node:XML, color:Number, hicolor:Number ){
_node = node;
_color = color;
_hicolor = hicolor;
_active = false;
_tf = new TextField();
_tf.autoSize = TextFieldAutoSize.LEFT;
_tf.selectable = false;
_tf.antiAliasType = AntiAliasType.ADVANCED;
var format:TextFormat = new TextFormat();
format.font = "微软雅黑, Arial, 黑体";//设置字体
format.bold = true;
format.color = color;
format.size = 16 * getNumberFromString(node["@style"]);
_tf.defaultTextFormat = format;
//_tf.embedFonts = true; //是否使用字符库,这个肯定要注释掉
_tf.text = node;
var _loc_5:BlurFilter = new BlurFilter(5, 5, 1);
_tf.filters = [_loc_5];
var _loc_6:Bitmap = new Bitmap(null, "auto", true);
var _loc_7:BitmapData = new BitmapData(_tf.width, _tf.height, true, color);
_loc_7.draw(_tf);
_loc_6.bitmapData = _loc_7;
_loc_6.scaleY = 0.15;
_loc_6.scaleX = 0.15;
addChild(_loc_6);
_loc_6.x = (-this.width) / 2;
_loc_6.y = (-this.height) / 2;
_back = new Sprite();
_back.graphics.beginFill(_hicolor, 0);
_back.graphics.lineStyle(0.6, _hicolor);
_back.graphics.drawRect(0, 0, _loc_6.width, _loc_6.height);
_back.graphics.endFill();
addChildAt(_back, 0);
_back.x = (-_loc_6.width) / 2;
_back.y = (-_loc_6.height) / 2;
_back.visible = false;
if( _node["@href"].substr(0,4).toLowerCase() == "http" ){
this.mouseChildren = false;
this.buttonMode = true;
this.useHandCursor = true;
this.addEventListener(MouseEvent.MOUSE_OUT, mouseOutHandler);
this.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler);
this.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
}
}
private function mouseOverHandler( e:MouseEvent ):void {
_back.visible = true;
_tf.textColor = _hicolor;
_active = true;
}
private function mouseOutHandler( e:MouseEvent ):void {
_back.visible = false;
_tf.textColor = _color;
_active = false;
}
private function mouseUpHandler( e:MouseEvent ):void {
var request:URLRequest = new URLRequest( _node["@href"] );
var target:String = _node["@target"] == undefined ? "_self" : _node["@target"];
navigateToURL( request, target );
}
private function getNumberFromString( s:String ):Number {
return( Number( s.match( /(\d|\.|\,)/g ).join("").split(",").join(".") ) );
}
public function set cx( n:Number ){ _cx = n }
public function get cx():Number { return _cx; }
public function set cy( n:Number ){ _cy = n }
public function get cy():Number { return _cy; }
public function set cz( n:Number ){ _cz = n }
public function get cz():Number { return _cz; }
public function get active():Boolean { return _active; }
}
}
5、源代码下载
由于本空间不支持rar文件,所以有兴趣的可以到我的CSDN地址下载:
http://download.csdn.net/source/2571076
6、说明
花了一天的时间,查找了许多资料,先是官方的不支持中文,后来找到方法支持中文但是有抖动的现象,效果不好,再后来找到无抖动的swf文件,但是不开源,于是自己琢磨。。
请保留本站链接,咱都不收费而且开源了,是吧?。。呵呵
把一些注释、空格、再优化下代码,swf文件还可以压缩,这个需要你自己尝试了。。。
20107 月20
为了方便大家阅读本站分享的代码,特安装了代码高亮显示插件。
1、Auto SyntaxHighlighter
用于可视化编辑时插入代码
2、Syntax Highlighter and Code Prettifier Plugin for WordPress
用于页面显示。
另外分享本站 安装的Wordpress插件经验。对一般的站点应该比较全,够用了吧?:)
1、Akismet 防止垃圾评论的插件,需要到官网注册key
2、Auto SyntaxHighlighter 代码高亮–可视化编辑插件(后台)
3、Syntax Highlighter and Code Prettifier Plugin for WordPress 代码高亮显示插件(前台)
4、NO Revisions 禁止Wordpress版本控制功能,实现文章编号的连续,节省KEY资源
5、Some Chinese Please! 评论必须包含中文插件
6、Watermark RELOADED 上传图片自动加水印插件
7、WP-Mail-SMTP 使用免费邮箱作为网站邮件服务器插件,教程:/?p=297
8、Auto_Save_Image 自动保存远程图片插件,并可设置去掉图片链接,自动添加水印
9、WP-PostViews 文章阅读统计插件(前台)
10、PostViews for Admin 后台显示文章统计数(后台)
11、WP-cumulus 非常炫的3D标签云插件,完美支持中文:/?p=482
12、其他:分享插件、防评论中的链接被百度搜集插件等。