Nutz:上传文件的配置项扩展,实现对文件类型的限制及分类
upload.json 配置文件,增加扩展配置项extOption,内容可以由用户自定义,返回一个Map对象。
我要实现功能是,用户在相册里只允许上传图片文件、视频里只允许上传视频格式的文件等,
结合上传控件和JS,实现在页面级和代码级的文件类型分类限制、分类保存等功能。
Nutz issue 提交需求不被接纳所以只好自己实现了,大家如需要的话可以提issue,希望以后Nutz能内置:
https://github.com/nutzam/nutz/issues/568
upload.json:
var ioc = {
upload : {
type : "org.nutz.mvc.upload.UploadAdaptor",
args : [{refer : "uploadCtx"}]
},
uploadCtx : {
type : "org.nutz.mvc.upload.UploadingContext",
args : [{refer: "filePool"}],
fields : {
ignoreNull : true,
maxFileSize : 10485760,
nameFilter : ".+(jpg|gif|png|jpeg|doc|docx|xls|xlsx|ppt|pptx|wps|pdf|txt|chm|mp3|mp4|3gp|rm|swf|flv|asf|wmv|wma|z|zip|rar|ios|jar)",
extOption: {
"images":"jpg,gif,png,jpeg",
"document":"doc,docx,xls,xlsx,ppt,pptx,wps,pdf,txt,chm",
"music":"mp3",
"video":"mp4,3gp,rm,swf,flv,asf,wmv,wma",
"archive":"z,zip,rar,ios,jar"
}
}
},
filePool : {
type : "com.hits.common.file.FilePool",
args : ["/temp/", 2000]
}
};
改写Nutz源码:
org.nutz.mvc.upload.UploadingContext 类,增加代码:
/**
* 一个扩展配置项,用户可自定义内容
*/
private Map extOption;
public Map getExtOption() {
return extOption;
}
public UploadingContext setExtOption(String extOption) {
this.extOption = Json.fromJsonAsMap(String.class,extOption);
return this;
}
增加一个调用类:
FileType.java
/**
* 类描述:
* 创建人:Wizzer
* 联系方式:www.wizzer.cn
* 创建时间:2013-12-25 下午1:13:30
* @version
*/
public class FileType {
/**
* 根据文件名获取文件类型,默认返回other
* @param upload
* @param suffixname
* @return
*/
public static String getFileType(UploadAdaptor upload,String suffixname) {
Map hm=upload.getContext().getExtOption();
String str = StringUtil.null2String(suffixname).toLowerCase();
Set<Map.Entry> set = hm.entrySet();
for (Iterator<Map.Entry> it = set.iterator(); it.hasNext();) {
Map.Entry entry = (Map.Entry) it.next();
if(entry.getValue().toLowerCase().indexOf(str)>-1)
return entry.getKey();
}
return "other";
}
/**
* 根据文件类型获取文件后缀名,默认返回nameFilter配置
* @param upload
* @param filetype
* @return
*/
public static String getSuffixname(UploadAdaptor upload,String filetype) {
Map hm=upload.getContext().getExtOption();
String str = StringUtil.null2String(filetype).toLowerCase();
if(!"".equals(str)){
Set<Map.Entry> set = hm.entrySet();
for (Iterator<Map.Entry> it = set.iterator(); it.hasNext();) {
Map.Entry entry = (Map.Entry) it.next();
if(entry.getKey().toLowerCase().equals(str))
return entry.getValue();
}
}
String name=upload.getContext().getNameFilter();
return name.substring(name.indexOf("(")+1,name.lastIndexOf(")")).replace("|", ",");
}
}
使用示例:
@Inject
protected UploadAdaptor upload;
@At
@Ok("->:/private/file/uploadOne.html")
public void uploadOne(@Param("filetype") String filetype,HttpServletRequest req){
req.setAttribute("filetype", filetype);
req.setAttribute("allowExtensions", FileType.getSuffixname(upload, filetype));
}
如上所述,在限制文件上传类型的同时,还可以将文件分类保存在不同类型的目录下。

















 ,该工具可以在广东分公司服务部技术联盟群下载。
,该工具可以在广东分公司服务部技术联盟群下载。









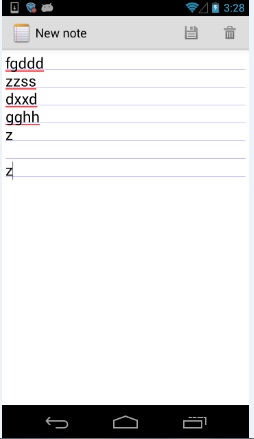
 从从上可以看出,notepad的下划线是在产生新的行以后才绘制出来的,为了读者阅读的方便,我把notepad的源码贴出来如下:
从从上可以看出,notepad的下划线是在产生新的行以后才绘制出来的,为了读者阅读的方便,我把notepad的源码贴出来如下:
 然后我们可以通过下面的代码获得字体大高度
然后我们可以通过下面的代码获得字体大高度