再飞一次
据说,歼十战机试飞时,在空中电子系统崩溃了,试飞员死里逃生艰难迫降成功。下来后,程序员一直没查到问题,然后对试飞员说,“我加了行调试日志,你再飞一次吧…”
之前用phonegap做过Anroid项目,主要功能是人员定位、表单提交、拍照上传、通知提醒等功能,这也是最常用而基本的应用功能,最近打算出iOS版本的客户端,这里简单总结使用phonegap开发的一些经验以及探讨代码在不同手机系统的平移工作。
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。这是PhoneGap最大的优点,支持jquery使其开发功能简单而强大。官方网站为 http://www.phonegap.com/ 更新速度较快,一般1个月就会发布一个新版本支持最新版本的手机系统。
既然要实现跨平台开发,大部分功能代码要做到可移植复用,在保持安全性、功能性的基础上尽量使用HTML+JS+PhoneGap API来实现业务功能,尽量避免使用手机系统的SDK开发实现。
UI层使用 Jquery Mobile ,API介绍见 http://www.jqmapi.com ,定义了表单元素、页面和对话框等,和PhoneGap结合使用比较方便。
2.1 数据库操作
PhoneGap API数据库操作是跨平台的,所以这里介绍后iOS段就不再赘述。
var db ;
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
db = window.openDatabase("testdb", "1.0", "MyApp", 12000000);
db.transaction(creatDB,errorDB); //创建表
db.transaction(loginDB,errorDB); //查询表初始化表单
}
function creatDB(tx)
{
tx.executeSql('CREATE TABLE IF NOT EXISTS USER (ID,LOGINNAME,PASSWORD)');
}
function errorDB(err) {
navigator.notification.alert("异常信息: "+err.code,null,"温馨提示","确定");
}
function loginDB(tx) {
tx.executeSql('SELECT * FROM USER', [], querySuccess, errorDB);
}
function querySuccess(tx, results) {
var len = results.rows.length;
if(len>0)
{
$("#loginname").val(results.rows.item(0).LOGINNAME);//LOGINNAME大写
$("#password").val(results.rows.item(0).PASSWORD);
}
}
2.2 表单提交
使用jquery+JSON解析和提交表单,常用示例:
function getData(){
//{"mc":"Hello World!","list":[{"key":"0001","value":"张三"},{"key":"0002","value":"李四"}]}
$.mobile.showPageLoadingMsg( "加载中....." ); //打开加载进度条
$.post(//使用jquery的POST方法 serverurl 放在公共JS里定义
serverurl+ "/json/getdata.jsp",
{
"doAction":"getdata",
"loginname":comHT.get("loginname"),//comHT 定义了从URL获取参数赋值到Hashtable中方法
"password":hex_md5(comHT.get("password")),//hex_md5 实现对密码的加密
"resourceid":"00100002",
"rmd":Math.random()
},
function(data) {
var jsondata = jQuery.parseJSON(data); //解析数据为JSON格式
$("#mc").val(jsondata.mc);//文本框赋值
jQuery.each(jsondata.list, function(index, obj) {
$("#czyy").append(''+obj.value+'');//下拉框架赋值
});
$.mobile.hidePageLoadingMsg(); //关闭进度条
});
}
2.3 拍照上传
使用phonegap提供的API来使用,iOS下代码略有不同,注:此段代码phonegap 为2.0.0
原理是先把文件提交,提交成功后获得服务器真实路径,在表单提交的时候保存进数据库。
function pz(obj,v_zdz) {
zdz=v_zdz;
zpobj = obj;
navigator.camera.getPicture(onSuccess, onFail, {
quality : 25,
destinationType : Camera.DestinationType.FILE_URI
});
}
// 采集操作成功完成后的回调函数
function onSuccess(imageURI) {
zpobj.src = imageURI;
uploadFile(imageURI);
}
// 采集操作出错后的回调函数
function onFail(error) {
}
// 上传文件到服务器
function uploadFile(path) {
var ft = new FileTransfer();
var loginname=comHT.get("loginname");
var options = new FileUploadOptions();
var fn=loginname+"-"+path.substr(path.lastIndexOf('/')+1);
options.fileKey="file";
options.fileName=path.substr(path.lastIndexOf('/')+1);
options.mimeType="image/jpeg";
options.chunkedMode = false;
ft.upload(
path,
serverurl+"/json/upload.jsp?fn="+fn,
function(result) {
var jsondata = jQuery.parseJSON(result.response);
$("#zp"+zdz).val(jsondata.path);
navigator.notification.alert("照片"+zdz+" "+decodeURI(jsondata.res),null,"温馨提示","确定");
},
function(error) {
navigator.notification.alert("照片"+zdz+" 上传失败!"+ error.code,null,"温馨提示","确定");
},
options
);
}
2.4 人员定位
采用百度定位SDK,从用户表中读取用户标识,详细的开发过程过繁琐不写了(好吧,下班了。。),下载和查看百度定位SDK请访问
http://developer.baidu.com/map/geosdk-android-download.htm
2.5 通知提醒
使用androidpn来实现android下消息推送功能,嗯,这个网上教程比较多,大家搜一下吧。
首先搭建iOS开发环境,详见本站教程 /?p=2438 ,目前phonegap 2.5.0支持iOS6.0以下版本,iOS6.1暂时不支持要等phonegap新版咯。
拍照功能需要真机测试,而真机测试需要证书,这大大的头疼,还好找到了方法,就是找到了一篇《Xcode 4.5.2 + iOS 6.0免证书(iDP)开发+真机调试+生成IPA全攻略》文章,哇哈哈,iOS6.1也适应。文章地址 http://www.cnblogs.com/yuanxiaoping_21cn_com/archive/2012/11/15/2772388.html
3.1 数据库操作
同android,略。
3.2 表单提交
同android,略。
3.3 拍照上传
在研究,以后更新。
3.4 人员定位
在研究,以后更新。
3.5 通知提醒
在研究,以后更新。
菜鸟:“我该怎么学习WEB编程呢?”
大牛:“Web编程就是一个程序员带着两个MM(MSSQL与MYSQL),玩3P(PHP、JSP、ASP),然后学着 How to make love(HTML)……”
西游降魔篇.800×448-MinHD
磁力链地址:
magnet:?xt=urn:btih:982c277dad52fe782a0c4d2336503fb0ecacddc6&dn=%E8%A5%BF%E6%B8%B8%E9%99%8D%E9%AD%94%E7%AF%87.800x448-MinHD
《101次求婚》BT种子磁力链
magnet:?xt=urn:btih:e07d480016cb33ecda63ae2f2dec222627129b4a&dn=%E3%80%90101%E6%AC%A1%E6%B1%82%E5%A9%9A%E3%80%91%E3%80%90%E9%AB%98%E6%B8%851280%E7%89%88BD-RMVB.%E5%9B%BD%E8%AF%AD%E4%B8%AD%E8%8B%B1%E5%8F%8C%E5%AD%97%E3%80%91%E3%80%902013%E6%9C%80%E6%96%B0%E4%B8%8A%E6%98%A0%E9%BB%84%E6%B8%A4%E3%80%81%E6%9E%97%E5%BF%97%E7%8E%B2%E3%80%81%E9%AB%98%E4%BB%A5%E7%BF%94%E5%96%9C%E5%89%A7%E7%88%B1%E6%83%85%E5%A4%A7%E7%89%87%E3%80%91
电影不错哦,屌丝逆袭,有些对话说到屌丝心坎里去了。。。
建议有条件的进电影院看,值得进电影院。:)
CMDA iPhone 4 V版无锁机,应该是最早一批写号机,入手时间还是2011年2月(详见:/?p=1602)
今天手痒,想升级iOS6.1,可是想备份SHSH怎么就备份不成功,Cydia上面没有SHSH的备份所以保存不到电脑上。
不能降级又怕丢号,一狠心,还是点了itunes上面的更新按钮,于是杯具发生了……
先是报错误号6,更新中断。只能恢复,可恢复过程中报3014错误,后来下载iOS6.1固件用shift方式恢复,又报1601错误。
白苹果了。。。
悲催啊,最后想想自己的数据线已经接触不良,会不会是数据线的问题,
于是借了同事的数据线进行shfit恢复。
终于能开机了,itunes提示设置新iPhone还是恢复更新前的iOS5.1.1备份,我选择了后者。
于是幸运的事情发生了,手机可以正常接听电话、发短信、拨打固话、3G上网了,
只是拨打手机号码提示“你未开通国际漫游业务”,还有联系人带()号。
现在,我先越狱,估计再安装个运营商补丁就全部正常了。。。
越狱已成功,用同步助手管理文件,下载iPhone4 CMDA电信补丁,替换对应的文件:
http://pan.baidu.com/share/link?shareid=267083&uk=3758361702
现在一切正常,还有中国电信图标~~o(∩_∩)o 哈哈

吃宵夜,结账是75元,搜搜口袋只有个张50的零钱,就给了老板100。老板找了我25,放口袋时我脑子一抽。叫老板:老板来来我这有75零的,你把那100给我。。。高潮是老板真把那100还我了,还念叨有零钱早说嘛。。。
新买了一辆车,正乐呵呵的往家里开,心情那个爽,春天里那个百花香。一个大爷拦住我说:小伙子,你这个车百公里耗油很厉害吧!我回头一看自行车后座的花生油,5升的估计还剩了不到一升,啥时候刮破的啊!这天杀的!
每次重装Chrome之后总要找一圈如何设置临时文件夹路径,很麻烦,干脆记录在这里省的麻烦。
用 RAMDisk 把内存划出2G做B盘,设置缓存文件夹路径即:
--disk-cache-dir="B:\CHTemp"
运行 regedit 找到 HKEY_CLASSES_ROOT 下 HKEY_CLASSES_ROOT\ChromeHTML\shell\open\command
修改: "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" -- "%1" 修改为: "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disk-cache-dir="B:\CHTemp" -- "%1"
而后在 HKEY_CLASSES_ROOT 分别找到 ftp、http、https 三项,即:
HKEY_CLASSES_ROOT\ftp\shell\open\command
HKEY_CLASSES_ROOT\http\shell\open\command
HKEY_CLASSES_ROOT\https\shell\open\command
也加上
--disk-cache-dir="B:\CHTemp"
,这样系统重启之后设置就生效了。
今天早晨特冷,我与兄弟去提款机取钱,正好遇见运钞车来加钞。 无奈之下两人只好站在一旁苦苦等候,这时兄弟问我:冻手不? 我冷冷地回一句:冻手!结果四杆枪瞬间指向俺俩…… 两个人被抓住送派出所,在路上我们一直沉默 后来我问兄弟:你怎么还不开腔呢? 结果八杆枪瞬间指向我俩…… 警察:你叫什么名字 我兄弟:蒋英羽 警察:你叫什么名字? 我兄弟:蒋英羽 警察:what is your name? 警察转向我:what is your name? 我:蒋日雨 警察:……
中午尿急,遂窜进一家酒店豪华卫生间。走进小便斗一看,上贴几个大字“不要用坏了!“我心中轻笑,我等素质人士,受过高等教育,天安门前拍过照,五星饭店睡过觉,什么场面没见过?事毕,自动感应,自动喷水,水量超大,湿了一身,恍然大悟:草,打个逗号会死啊!!!
同学在玻璃厂工作,干活都得戴手套。一天下夜班,坐出租车回家。当车子经过郊区的小树林时,凉风袭来,他觉得有点冷,就掏出手套戴上。司机从后视镜里看见了,惊恐的问:兄弟,你在干什么?同学:哦,习惯了,每次干活前都要带手套,这样既不会割伤自己,又不会留下痕迹。司机当时脸都绿了。。。
引入JS和CSS文件:
JS代码:
$('').simpledialog2({
mode: 'button',
headerText: '提示',
headerClose: true,
buttonPrompt: '请选择商品',
buttons : {
'确定': {
click: function () {
//$('#outputbutton1').text('OK');
}
}
}
});
《谍影重重4:伯恩的遗产》720P
下载地址:
magnet:?xt=urn:btih:1d611749e755e3da85cf6ce5c911192d6efd12cc&dn=%E8%B0%8D%E5%BD%B1%E9%87%8D%E9%87%8D4%EF%BC%9A%E4%BC%AF%E6%81%A9%E7%9A%84%E9%81%97%E4%BA%A7%EF%BF%A1%E5%9C%A3%E5%9F%8ERiYoo.%E5%BD%92%E6%9D%A5
将什么磁力链地址复制到迅雷即可下载。
魅族MX2于12月10日开放预定。魅族MX超级群:21658800
话说,我还有一台M8在老爸那呢,想当年真是被M8折腾惨了,关键时刻总是掉链子,刷固件等固件,无信号死机发不了短信等等,那时候恨不得摔了手机。后来入了iPhone4世界总算清静了许多,但也没有逛论坛刷机的快乐和痛苦了。。。
方式一:魅族官网在线商城预订: 自12月10日上午10时起,魅族官网将提供全款预订官网快递送机与支付200元预付款就近选择魅族认证店支付余额取机两种预订方式,详情请关注http://store.meizu.com。
方式二:魅族全国认证店预订: 用户自行前往就近魅族认证店支付预订款进行登记预订,已于12月10日前在魅族全国认证店交款预订的用户发货顺序不受影响,全国各个渠道均以预订先后顺序发货。
方式三:京东商城预订: 自12月10日起,用户可前往京东商城的魅族MX2销售页面进行预售登记。http://www.360buy.com/product/774366.html
注意: 可能存在个别用户转让,但如出现批量操作或更改订单者,将被定义为黄牛,予以打击,也欢迎用户举报
上市之日起,魅族MX2 32GB版本正式开放M8折价换购服务,魅族老用户可持魅族M8折价700元以2299元换购魅族MX2 32GB版本一台。由于MX2初期全国预定量巨大,魅族暂时只开放认证店换购, M8换购用户须前往魅族认证店进行预订,按照实际发货顺序进行换购。
注:预订期间,前往魅族认证店进行M8换购的用户,同样赠送EP20S耳机一副。
效果如图:
直接贴代码:
Wizzer.cn #goTop {position:fixed;right:20px;bottom:20px;width:40px;height:32px;padding:8px 0 0;background-color:#69c;border-radius:6px;cursor:pointer;} #goTop:hover {background-color:#369;} #goTop:hover .gotop1 {border-left:12px solid #369;border-right:12px solid #369;} #goTop .gotop1 {width:0;margin:0 auto;border-bottom:12px solid #FFF;border-left:12px solid #69c;border-right:12px solid #69c;} #goTop .gotop2 {width:10px;height:10px;margin:0 auto;background-color:#FFF;} a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
a
function $getId(Id) { return document.getElementById(Id); } var goTop = $getId("goTop"); window.onscroll = function () { if (document.documentElement.scrollTop + document.body.scrollTop > 350) { goTop.style.display = ""; } else { goTop.style.display = "none"; } } goTop.onclick = function () { var Timer = setInterval(GoTop, 10); function GoTop() { if (document.documentElement.scrollTop + document.body.scrollTop < 1) { clearInterval(Timer); } else { document.documentElement.scrollTop /= 1.1; document.body.scrollTop /= 1.1; } } }
今天逛论坛,正巧发现镁光前几日发布了mSATA SSD最新04MH固件,不晓得升级固件有什么变化,但总觉得新固件应该比旧的有好处吧。
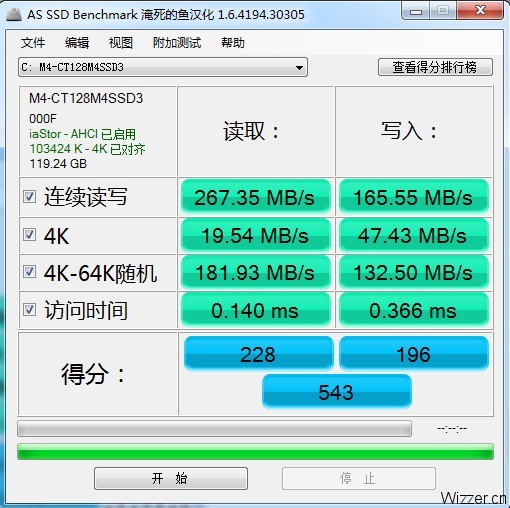
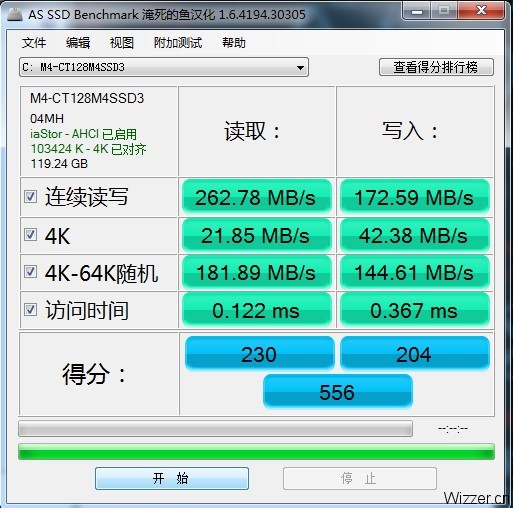
先来看一下000F和04MH固件跑分图:


从测试结果看,新固件性能上有少许提升,稳定性还不清楚,先用用再说吧。
1、http://www.crucial.com/support/firmware.aspx
到镁光网站下载固件,要根据类型选择,比如我选择 mSATA。

2、选择合适的升级方式

有两个下载链接,前面一个下载完成解压到C盘根目录双击执行即可,电脑会重启完成升级工作,但如果你的电脑主板bios是UEFI,那么不会升级成功,也不会损坏你的SSD硬盘。
UEFI主板需要选择后面一个链接下载iso文件。
3、UEFI启动盘制作
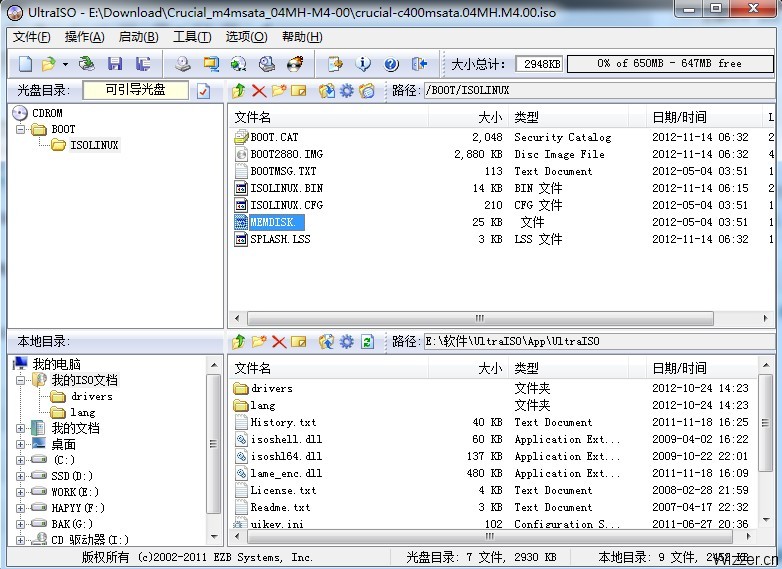
首先你需要下载 UltraISO 9.5.3 点击打开:中关村下载页面。

用UltraISO打开crucial-c400msata.04MH.M4.00.iso文件,将MEMDISK. 后面的小黑点去掉。

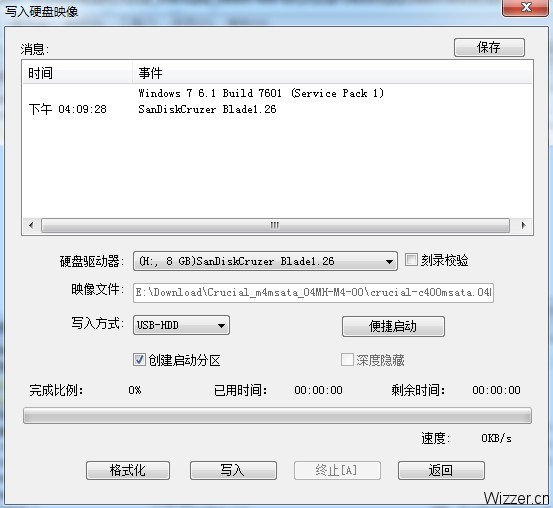
启动–>写入硬盘镜像–>勾选“创建启动分区”,根据你主板USB接口版本选择USB-HDD或USB-HDD+(一般USB-HDD即可,较老的主板选择USB-HDD+)
4、启动电脑,设置BIOS选择USB-HDD启动,X230可以自动识别到固态硬盘,命令行输入yes确定,稍等30秒左右出现finished即可。
此时千万不要断电哦,若是其他电脑找不到固态硬盘,BIOS设置SCSI为IDE即可。
做了小白鼠,尝个鲜。。o(∩_∩)o